Bạn đang xem : Webhook là gì? Tổng hợp những kiến thức cơ bản về webhook
Webhook là gì? Tổng hợp những kiến thức cơ bản về webhook được cập nhật mới nhất tại Tamthethanglong.com. Trang thông tin tổng hợp mới nhất của giới trẻ hiện nay, cập nhật liên tục.
Hiện tại nhiều lập trình viên sử dụng webhook để ứng dụng trong event (sự kiện)? Vậy webhook là gì? Khi nào nên sử dụng webhook? Cùng TamTheThangLong tìm hiểu về webhook rõ hơn trong bài viết dưới đây sẽ cung cấp thông tin đầy đủ và chi tiết để nắm được các khái niệm, ví dụ về webhook dễ dàng hơn.
Webhook là gì?
Webhook là gì?
Webhook là một công nghệ tiện dụng trong việc triển khai các phản ứng sự kiện (event) trên website của bạn. Webhook cung cấp một giải pháp giúp ứng dụng server-side thông báo cho ứng dụng phía client-side khi có sự kiện phát sinh đã xảy ra trên máy chủ (event reaction).
Cũng chính vì vậy, ứng dụng client-side sẽ không cần phải liên tục hỏi hoặc check với ứng dụng server-side.

Ví dụ webhook là gì?
Ví dụ như khi bạn tạo mới một đơn hàng, khách hàng; webhook sẽ giúp các hệ thống khác có thể chủ động lấy thông tin từ CRM khi có dữ liệu phát sinh.
Xem thêm : 520 là gì? Ý nghĩa ngọt ngào của con số 520 trong tình yêu
Một ví dụ khác: Bạn đã sử dụng API để tạo một ứng dụng theo dõi thời điểm khách hàng đến nhà hàng của bạn. Nhờ nó mà bạn có thể chào hỏi khách hàng bằng đúng tên của họ và cung cấp đồ uống miễn phí khi họ nhận bàn nếu bạn muốn.
Khi nào nên sử dụng webhook?
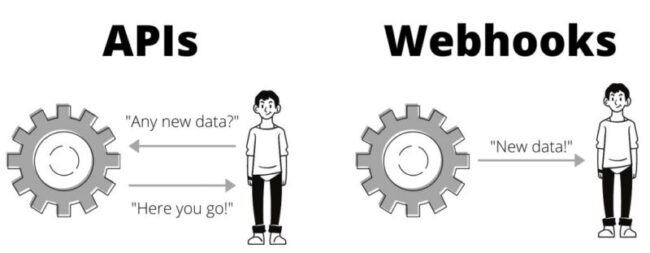
Sử dụng webhook khi ứng dụng phía khách hàng phải liên tục thăm dò ứng dụng phía máy chủ để kiểm tra các sự kiện mới. Ứng dụng phía máy chủ sẽ gọi ứng dụng phía khách hàng (bằng cách gọi URL webhook từ khách hàng cung cấp) bất cứ khi nào phía máy chủ có thông tin nào mới để báo cáo cho khách hàng.

Đôi lúc webhook cũng được gọi là Reverse APIs vì trước đó bạn phải thiết kế API cho webhook sử dụng. Webhook sẽ gửi một HTTP request đến ứng dụng của bạn (thường bằng POST) và bạn sẽ xử lý vấn đề như thế nào.
Tham khảo thêm : điệp ngữ là gì? 3 Tác dụng của điệp ngữ trong văn học
Các chức năng được hỗ trợ của webhook là gì?
Hiện nay thì có 4 chức năng được hỗ trợ của webhook mà bạn cần biết là:
- Thêm mới khách hàng
- Thêm mới đơn hàng
- Thêm mới sản phẩm
- Duyệt đơn hàng
Webhook là cuộc gọi lại do người dùng định nghĩa thực hiện bằng HTTP. Webhook thường được kích hoạt bởi một số sự kiện, chẳng hạn như là đẩy mã vào kho lưu trữ hoặc bình luận được đăng lên blog.
Khi sự kiện đó xảy ra, trang nguồn sẽ tạo một yêu cầu HTTP tới URL được định cấu hình cho webhook. Người dùng có thể định cấu hình chúng để gây ra các sự kiện trên một trang web để gọi hành vi trên một trang web khác.

Lưu ý khi tạo người tiêu dùng webhook
Các bạn lưu ý 2 điều khi tạo người tiêu dùng webhook:
Webhook cung cấp dữ liệu cho ứng dụng của bạn và có thể ngừng quan tâm sau khi yêu cầu
Nó có nghĩa là nếu ứng dụng của bạn bị lỗi thì dữ liệu có thể bị mất. Nhiều webhook sẽ chú ý đến phản hồi và gửi lại yêu cầu nếu ứng dụng bị lỗi.
Trường hợp khác là ứng dụng của bạn xử lý yêu cầu mà vẫn bị lỗi thì có thể dữ liệu bị trùng lặp trong ứng dụng của bạn. Do vậy bạn nên cần hiểu cách nhà cung cấp webhook của bạn xử lý các phản hồi để bạn có thể chuẩn bị cho trường hợp lỗi xảy ra trong ứng dụng.
Webhook có thể thực hiện rất nhiều yêu cầu
Nếu như nhà cung cấp có nhiều sự kiện, nhiều yêu cầu liên tục gửi đến khách hàng có thể dẫn đến DDoSing.
Qua bài viết trên chắc hẳn các bạn biết webhook là gì rồi đúng không? Các lập trình viên đã ứng dụng vào cập nhật các event (sự kiện) trong thời gian thực cho phép website tự động thông báo và gửi dữ liệu tự động từ một event nào đó trên website. Chẳng hạn như form đăng kí từ khách hàng, mua hàng, comment hay gửi mail hỗ trợ.
Qua bài viết trên chăc hẳn các bạn đã hiểu được webhoook là gì rồi đúng không? Vậy bạn nào đã dùng qua webhook rồi thì cho TamTheThangLong một ít review trong phần comment nhé!
Trên đây là bài viết Webhook là gì? Tổng hợp những kiến thức cơ bản về webhook được Tâm Thế Thăng Long chia sẻ và cập nhật mới nhất. Chúc các bạn có những thông tin thật thú vị tại Tamthethanglong.com.